“You make one or more headers/footers on the EwoBuilder.com platform, we promote them and you can earn from their sale”
In this article we will present the creation of a header/footer on the EwoBuilder.com platform.
Details
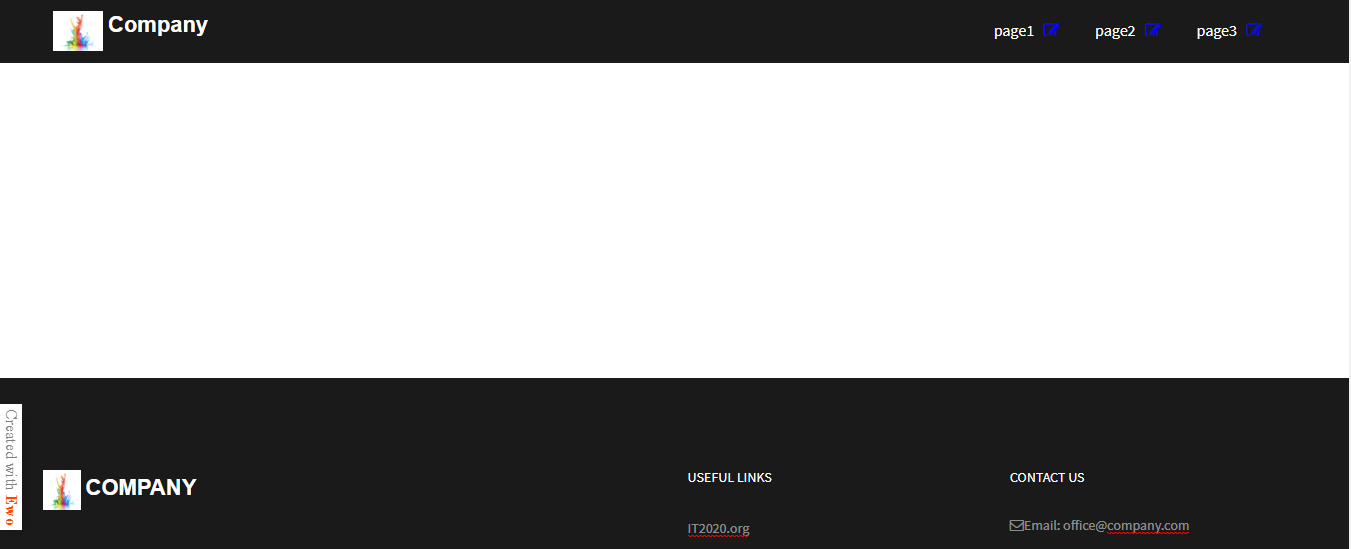
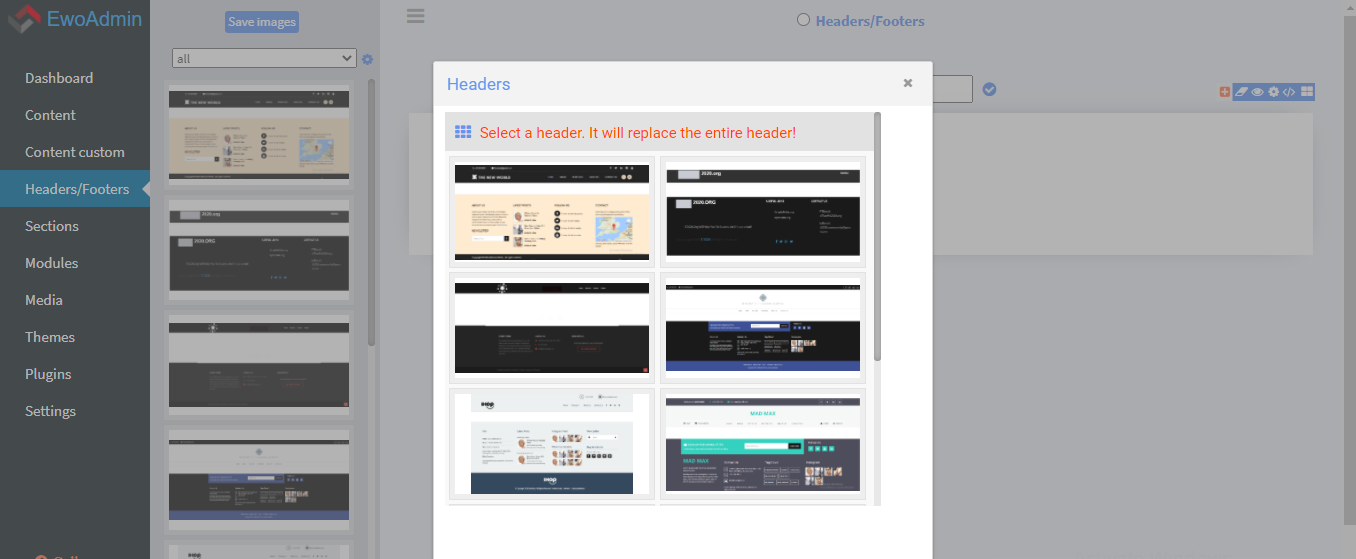
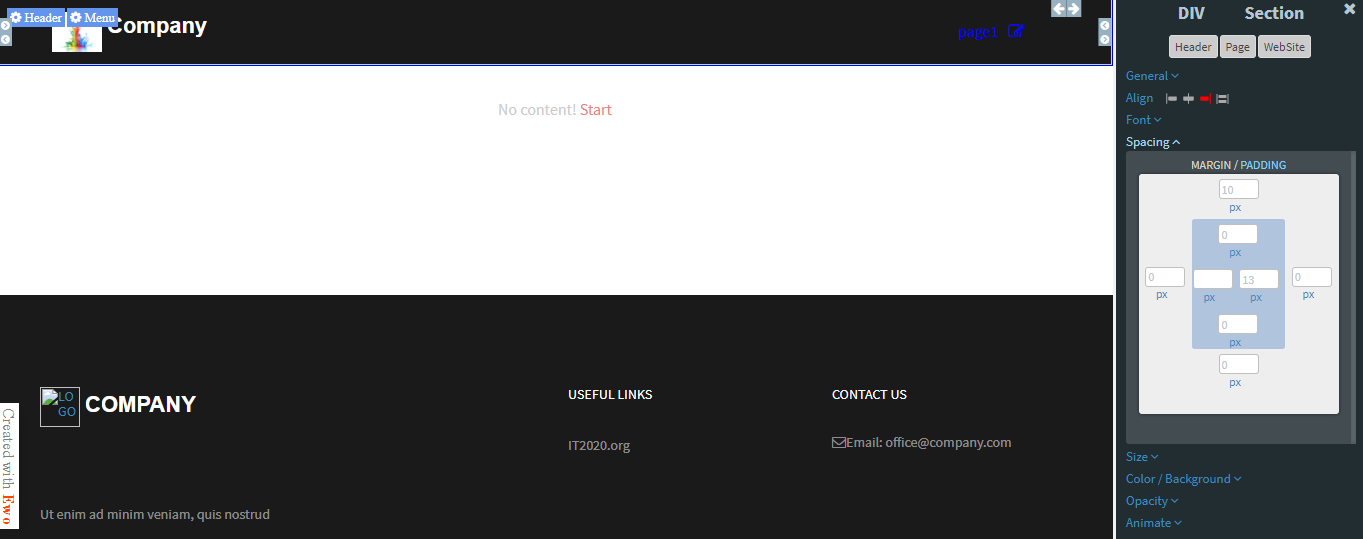
A header represents the area of a website that includes the logo, menu and other information. We can select a header from the list developed by the community or develop one from scratch.
The EwoBuilder.com platform is developed in partnership with the global IT2020.org community. You can build websites, web applications and mobile applications without advanced programming knowledge.
IT2020 is an IT Software community, made up of entrepreneurs and programmers from different countries. Community members can become programmers, mentors or entrepreneurs and receive support both locally, in that country and globally, through partner firms.
The EwoBuilder platform already has a list that a user can use to create a website. Headers are developed by community members and they earn from their sale.
On average, a header can be made in a maximum of 2-3 hours of work. From one header you can easily make other headers and thus make a list of where you can earn extra.
After making a header, it is approved by a qualified member and thus is ready to be promoted in the community.
Realization process
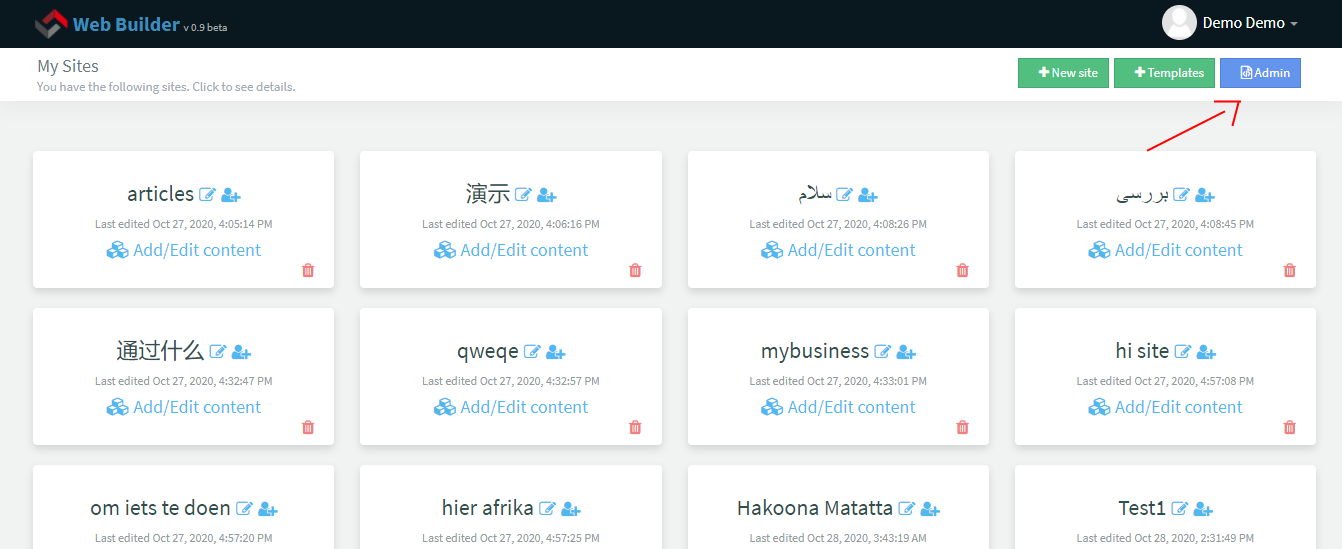
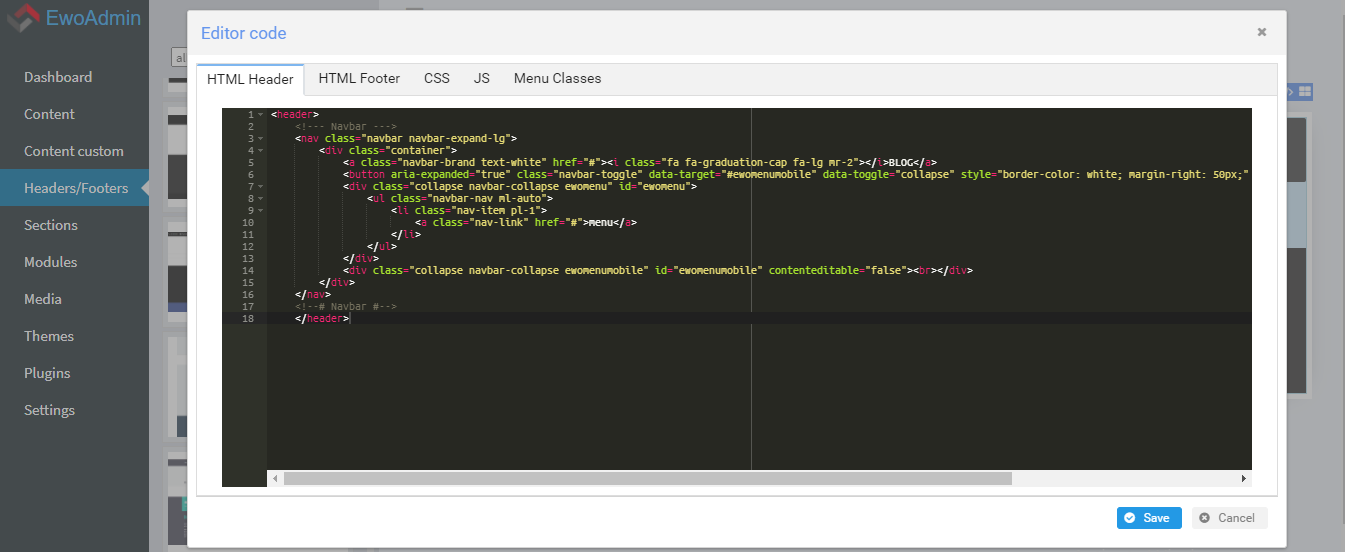
After authentication in the platform, the command, "Admin" is used, and from the administration area we choose the Headers/Footers sub-menu
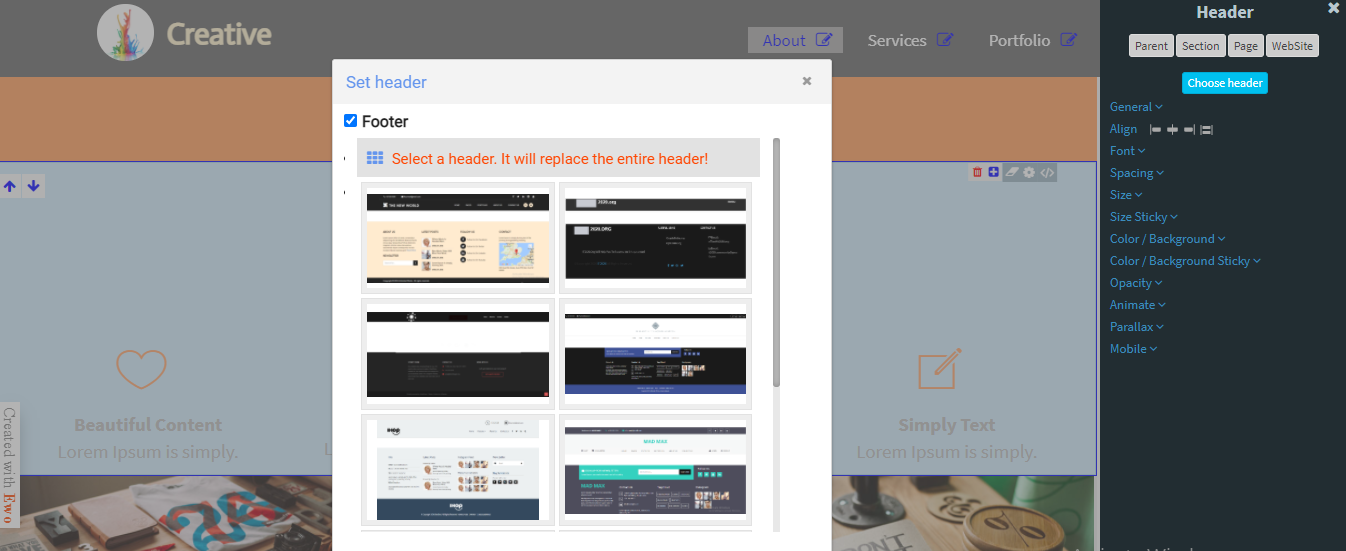
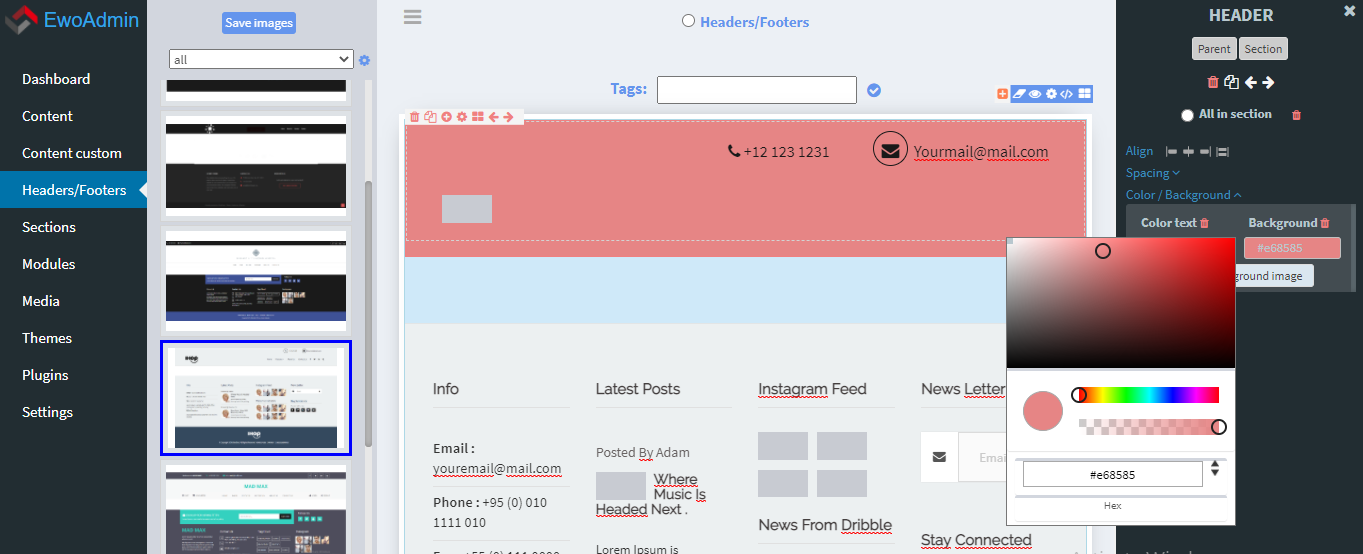
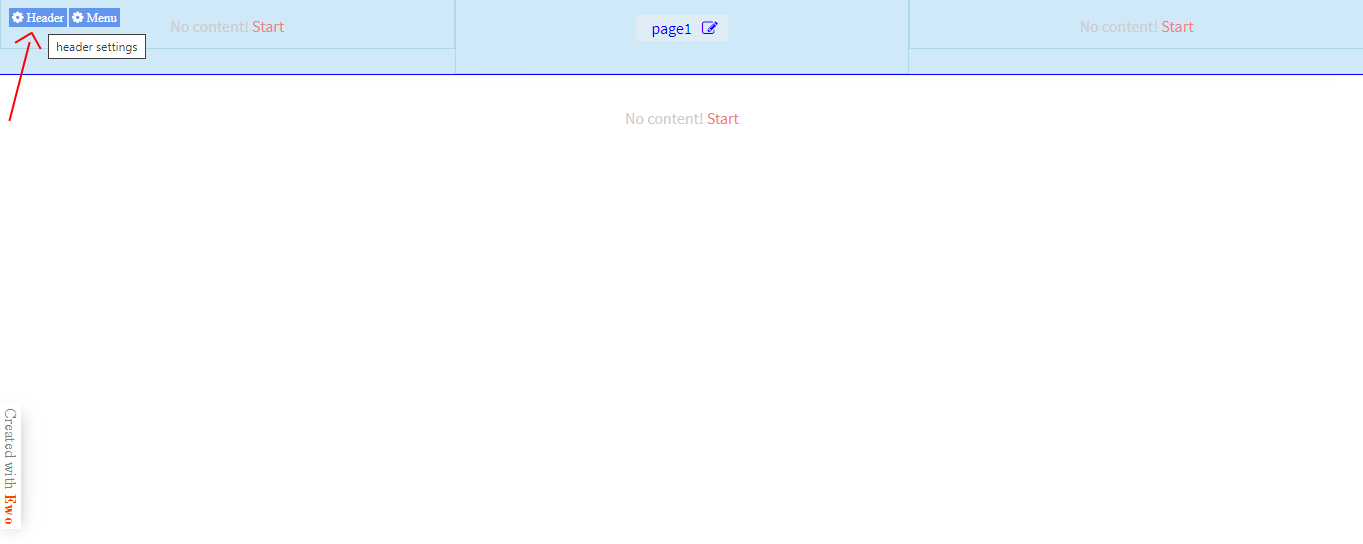
We can make a header from scratch or by modifying an existing one.
Rules:
- The header element must be included in the < header > tag
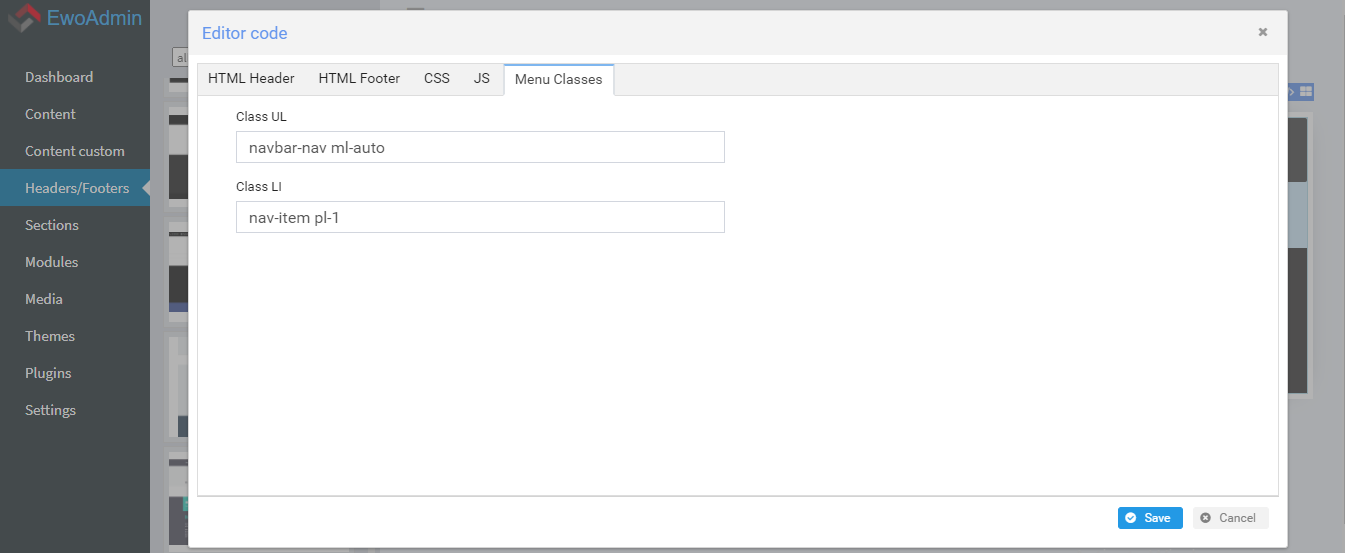
- General menu item: id = "ewomenu" class = "eomen"
- Mobile menu item: id = ”ewomenumobile” class = ”ewomenumobile collapse”
- Mobile menu button element: class = ”navbar-toggle”
- The footer must be in the < footer > tag
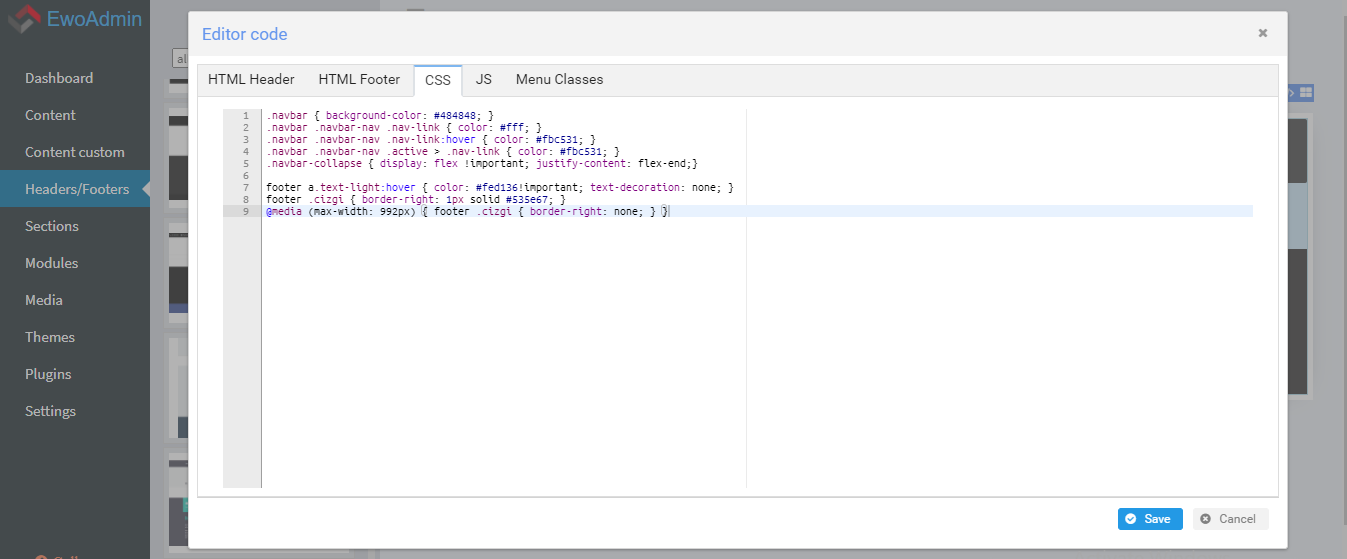
- HTML, CSS, JavaScript files are prepared separately - the functionality of the header / footer assembly
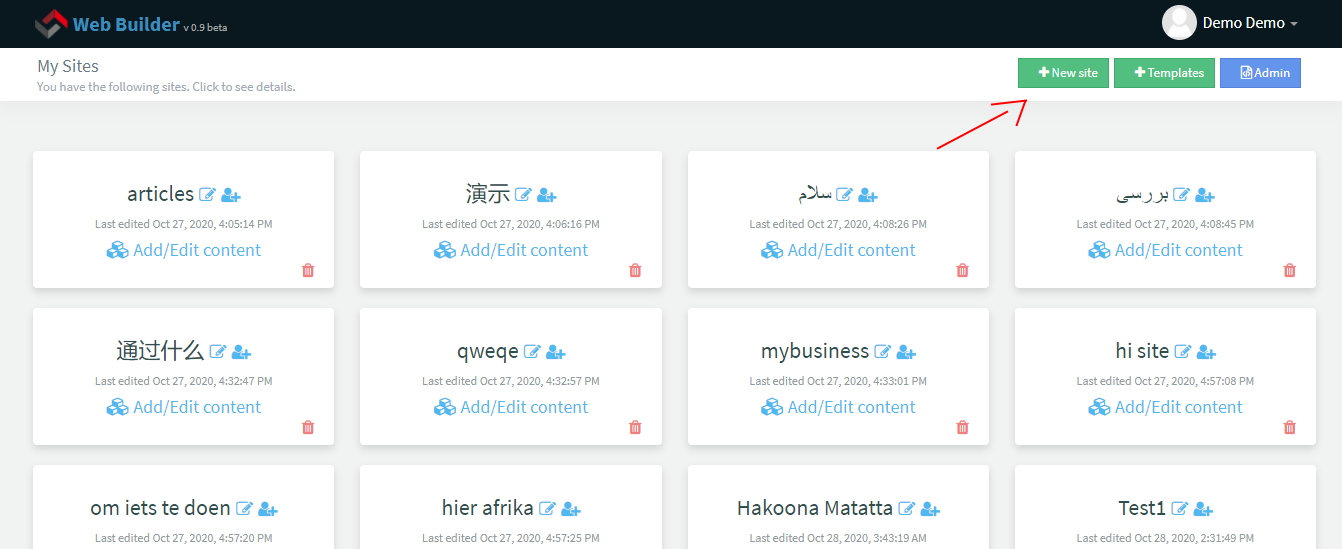
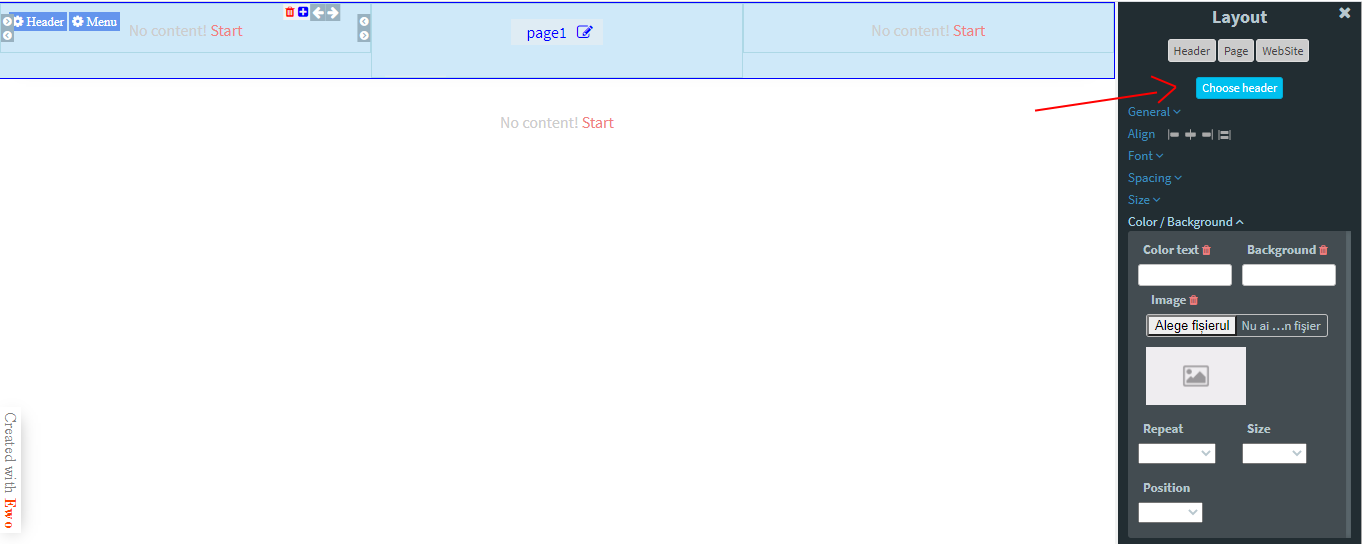
A created header, we can use it for a new site or an existing site.
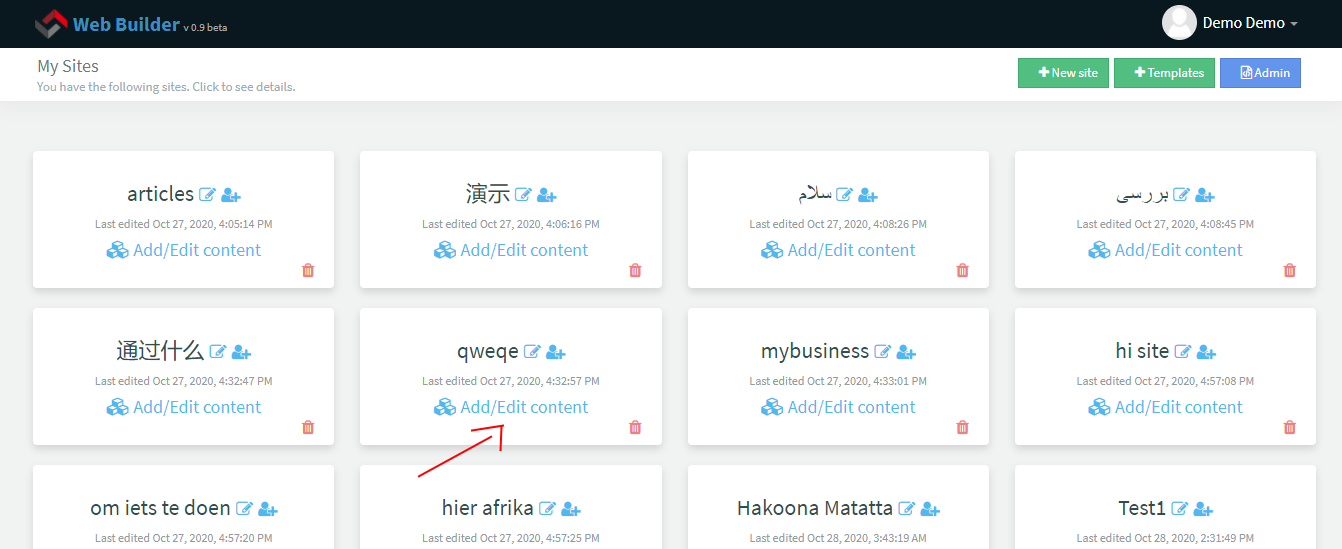
After authentication in the platform, use the command, "New site", enter the name and code and then change the content: header, footer, sections
The properties of a header are used for layout changes, CSS
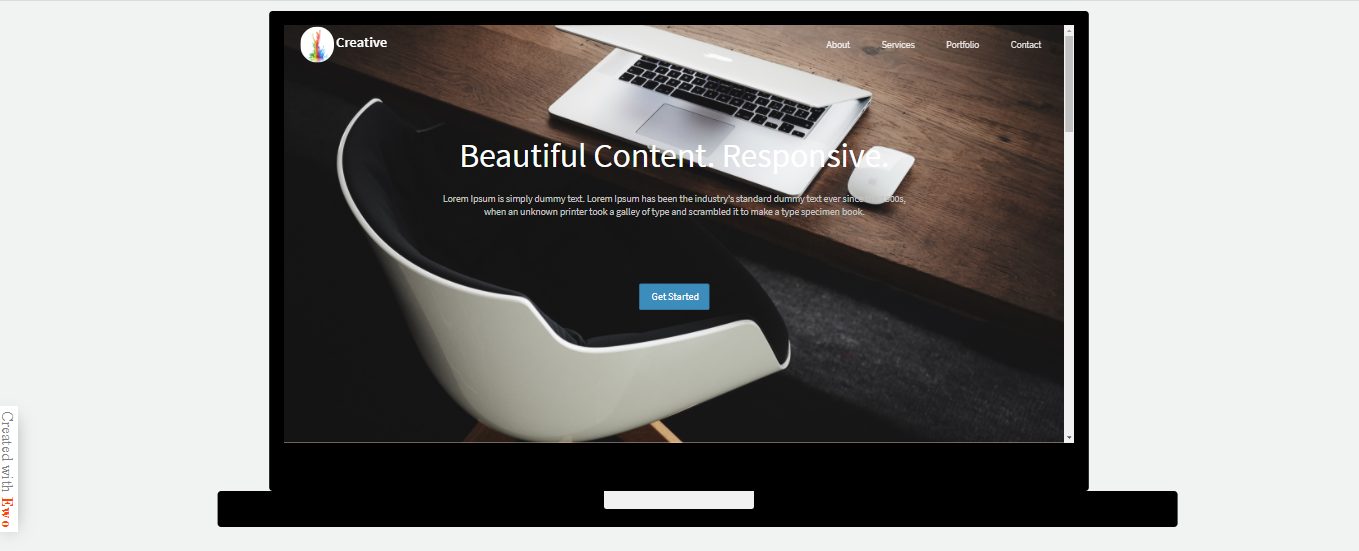
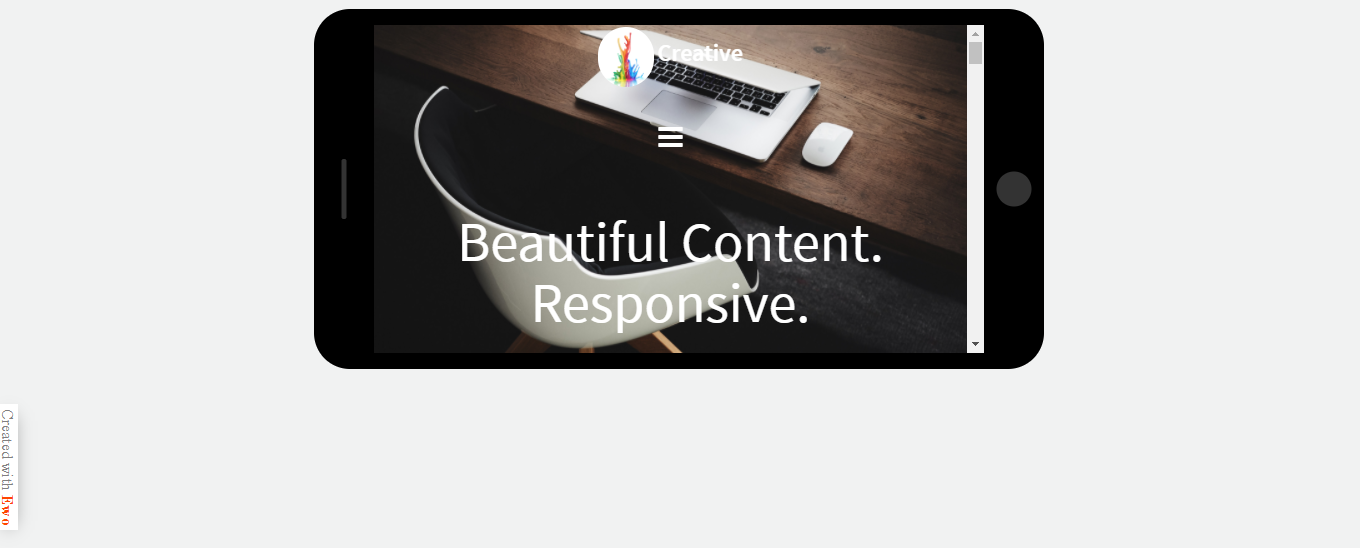
After adding a header and several sections, we manage to complete a site. At the preview option we check how it looks on different devices.